Interactive design Exercises
28.8.2023 - 3.10.2023 / Week 1 - Week 6
Tan Jian Xin / 0350784
Interactive Design / Bachelor of Design (Hons) in Creative Media
Exercises
Week 1
Web Analysis
Choose TWO (2) websites from the link given. Review the website that you've selected carefully, taking note of its design, layout, content, and functionality. Identify the strengths and weaknesses of the website, and consider how they impact the user experience.
Write a brief report summarizing your findings and recommendations.
Slingshot Intergalactic (By Buzzworthy Studio)
Figure 1.1: Home page of website
- Purpose and goals of website
The purpose of speed of light is providing services for businesses online. It offers various services to share large video and cloud files. The objectives of this website are to boost earnings, attract and retain customers, offer services in production and post-production workflows. It is communicated effectively by stating their services clearly.
Figure 1.2: Services provided
- Visual design and layout of website
The color used in this website is mainly black and white. As the fonts are white in color, it allows the readers to read the texts easily. However, the strokes of the font for their introduction to services is thin and the font size for their characteristics is small. This might reduce the readability of the text. This webpage only includes imagery at the header. The gif included is related to the title of speed of light as it shows how fast they can share large video and cloud files.
Figure 1.3: Characteristics of company
- Functionality and usability of website
The navigation is visible. This is an e-commerce website as it is designed for online services. It provides 5 different services to help people with footage issues. It has interactive elements such as navigation bars, light surrounding cursor, scroll animation and buttons that links to the details of their services
- Quality and relevance of website content
The website’s information is credible and the content is trustworthy. Besides, the content is regularly updated. It has clear language, structured layout and mobile responsiveness. Moreover, it contains user feedback and reviews and is accessible on different devices.
Figure 1.5: Reviews and accessibility
- Website’s performance
It has moderate loading times, interactive elements, navigation menus and no horizontal scrolling. It also has cross-device and cross-browser consistency and responsive design that guarantees users can access the website comfortably.
Boba Ice cream (By Synchronized Studio)
Figure 2.1: Home page of website
- Purpose and goals of website
The purpose of this website is to sell products online. Its product is boba ice cream. Its goal is to increase revenue and support Asian Alliances, deliver happiness, bring people closer together by sharing cultures and showcase their products effectively. A clear communication to the users of the website can be seen.
- Visual design and layout of website
The colors used are mainly vibrant colors such as yellow, orange, light pink and purple to promote the bobas. The font size is large to increase readability. The images of the boba ice cream flavors are used at the header to attract the attention of the readers. There are bobas across the webpage that might be irritating for some people.
- Functionality and usability of website
The navigation is visible. This is an e-commerce website as it is designed for online buying and selling products. It has 6 different flavors of boba ice creams. It has interactive elements such as navigation bars, buttons and links to purchase a set of 6 boba ice creams, scroll animations, and interactive infographics.
- Quality and relevance of website content
This website demonstrates in-depth research and expert contributors. Besides, it contains visual aids, consistent design elements and user-friendly navigation. It also has homepage highlights, related content links, and clear navigation menus.
- Website’s performance
It has fast load times, readable text, touch-friendly interactions such as interactive elements, buttons and navigation menus. It also has cross-device and cross-browser consistency and responsive design that guarantees users can access the website comfortably.
Class Activity - Each group is assigned with a scenario in which we have to design a new interface to solve a particular problem or meet a particular user need.
I've chosen Ocean Health Index and Bandit Running

 Figure 4.1: Ocean Health Index comparison (Left-original, right-replication)
Figure 4.2: Outline of replication
Figure 4.3: Bandit running comparison (Left-original, right-replication)
Figure 4.1: Ocean Health Index comparison (Left-original, right-replication)
Figure 4.2: Outline of replication
Figure 4.3: Bandit running comparison (Left-original, right-replication)

Create a Personal Profile Webpage
Description: In this task, you will create a personal profile webpage that includes basic information about yourselves. This exercise will require them to apply the HTML skills they've learned.
Week 6
Creating a recipe card
- In this exercise, you will create a recipe card using HTML and CSS. The goal is to design a basic webpage that displays a recipe's ingredients and instructions in a visually appealing format.
- Create an HTML file named "index.html."
- Create a section that displays the following information:
- Recipe title
- Include necessary images for the page
- List of ingredients
- Step-by-step cooking instructions
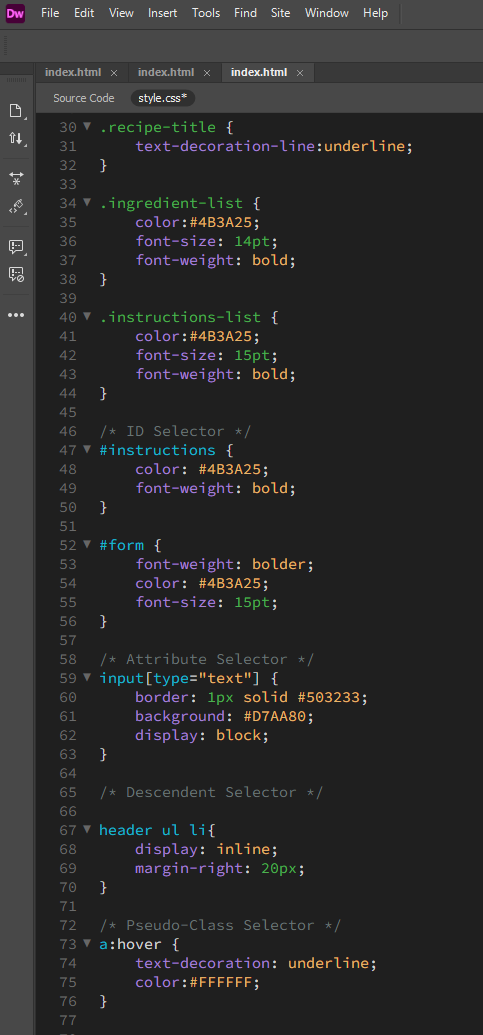
- Create an external CSS file named "style.css."
- Apply CSS rules to style your recipe card.
- Use CSS selectors such as element selectors (e.g., body, h1, ul), class selectors (e.g., .recipe-title, .ingredient-list), and ID selectors (e.g., #instructions) to style different parts of the card.
Final
https://exercise3-tanjianxin.netlify.app/


















Comments
Post a Comment