Typography Task 1 / Exercises
4.4.2023 - 5.2.2023 / Week 1 - Week 5
Tan Jian Xin / 0350784
Typography / Bachelor of Design (Hons) in Creative Media
Task 1 (Exercise 1 &2)
List / Jump Link
LECTURES
Week 1: Early letterform development: Phoenician to Roman
- The forms of uppercase letterforms (for nearly 2000 years the only letterforms) evolved out of tools and materials such as scratching into wet clay with sharpened stick and carving into stone with a chisel.
- Greeks changed the direction of writing by developing a style of writing called 'boustrophedon' (how the ox ploughs) which meant that the lines of text read alternately from right to left and left to right.
- Phoenicians, like other Semitic peoples (Middle East) wrote from right to left.
- Etruscan (and then Roman) carvers working in marble painted letterforms before inscribing them.
- A change in weight from vertical to horizontal, a broadening of the stroke at start and finish - carried over into the carved letterforms.
- Square capitals (can be found in Roman monuments)
- Serifs added to the finish of main strokes
- Compressed version of square capitals (Rustic capitals)
- Pen or brush held at an angle of approximately 30 degrees off the perpendicular
- Faster and easier to write, but they were slightly harder to read due to its compressed nature
- Uncia is Latin for a twelfth of anything
- Uncials is simply small letters
- Charlemagne, the first unifier of Europe since the Romans, issued an edict in 789 to standardize all ecclesiastical texts. He entrusted this task to Alcuin of York, Abbot of St Martin of Tours
- In northern Europe, a condense strongly vertical letterform known as Blackletter or textura gained popularity
- In the south, a rounder more open hand gained popularity, called 'rotunda'
- Gutenberg's skills included engineering, metalsmithing, and chemistry
- He marshaled them all to build pages that accurately mimicked the work of the scribe's hand - Blackletter of northern Europe
- Printing can be done much more quickly rather than documenting of information
- Formation of words and sentences through the development of matrices, results in formation of paragraphs in pages
- Bible is wanted by everyone at that time
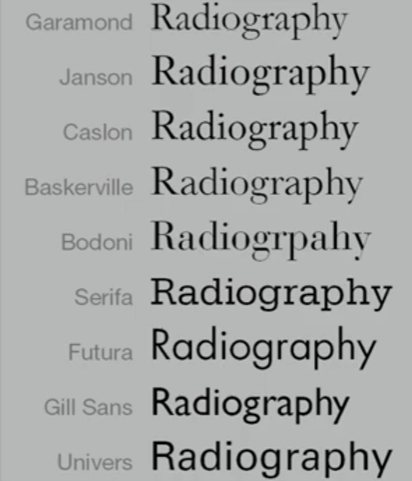
- Based on one devised by Alexander Lawson only covers the main form of text type
- 1475 Oldstyle - Based on lowercase forms used by Italian humanist scholars for book copying (themselves based upon th eninth-century Caroline minisule) and the uppercase letterforms found inscribed on Roman ruins, the forms evolved away from their calligraphic origins over 200 years. as they migrated across europe, from Italy to England
- 1500 Italic - The first italics were condensed and close-set, allowing more words per page
- Although initially considered their own class of type, italics were soon cast to complement roman forms.
- 1550 Script - Originally and attempt to replicate engraved calligraphic forms, this class of type is not appropriate in lengthy text settings.
- In shorter applications, it has always enjoyed wide acceptance
- 1750 Transitional - A refinement of oldstyle forms, this style was achieved in part because of advances in casting and printing
- 1775 Modern - Represents a further rationalization of oldstyle letterforms
- Serifs were unbracketed and the contrast between thick and thin strokes extreme
- 1825 Square Serif / Slab Serif - Originally heavily bracketed serif, with little variation between thick and thin strokes, these faces responded to the newly developed needs of advertising for heavy type in commercial printing
- 1900 Sans Serif - These typefaces eliminated serifs altogether
- Forms were first introduced by William Caslon IV in 1816, only become wide-spread at the beginning of the twentieth century
- Variation tended toward either humanist forms (Gill Sans) or rigidly geometric (Futura)
- Strokes were flared to suggest the calligraphic origins of the form (Optima) occasionally
Week 2: Text / Tracking: Kerning and Letterspacing
- Kerning refers to automatic adjustment of space between letters.
- Often mistakenly referred to as letterspacing, which is to add space between letters
- Tracking is the addition and removal of space in a word or sentence
- Flush left - Most closely mirrors the asymmetrical experience of handwriting.
- Each line starts at the same point but ends wherever the last word on the line ends
- Centered - Imposes symmetry upon the text, assigning equal value and weight to both ends of any line
- It transforms fields of text into shapes, thereby adding a pictorial quality to material that is non-pictorial by nature.
- Flush right - Emphasis on the end of a line as opposed to its start
- Justified - Imposes a symmetrical shape on text like centering
- Achieved by expanding or reducing spaces between words and sometimes, between letters
- The resulting openness of lines can occasionally produce 'rivers' of white space running vertically through the text
- Designers tend to set type one way or another depending upon several factors, personal preference, prevailing culture and the need to express play important roles
- When setting the field of type, keep in mind the typographer's first job - clear, appropriate presentation of the author's message
- Type that calls attention to itself before the reader can get to the actual words is simply interference, and should be avoided
- Quite simply if you see the type before you see the words, change the type
- Type with a relatively generous x-height or relatively heavy stroke width produces a darker mass on the page than type with a relatively smaller x-height or lighter stroke
- Sensitivity to differences in colour (gray value of text) is fundamental for creating successful layouts
- Font size is 10, leading is 3.5 points larger than the font size of text
- Not meant be read on screen
- Goal of setting text type - allow easy, prolonged reading
- A field of type should occupy the page as much as photograph does
- Type size - Text type should be large enough to be read easily at arms length - imaging yourself holding a book in your lap
- Leading - Text that is set too tightly encourages vertical eye movement; a reader can easily loose her place. Type that is set too loosely creates striped patterns that distract the reader from the material at hand
- 10/12 best color
Text / Type Specimen Book - Type specimen book shows samples of typefaces in various different sizes. Without printed pages showing sample of typefaces at different sizes, no one can make a reasonable choice of type.
- Composition requirement - Text should create a field that can occupy a page or a screen
- It is often useful to enlarge type to 400% on screen to get a clear sense of the relationship between descenders on one line and ascenders on the line below
Week 3: Text / Indicating Paragraphs
- Pilcrow, ¶ - A holdover from medieval manuscripts seldom use today (paragraph space)
- Line space (leading) is shown below. If the line space is 12pt. the paragraph space is 12pt. This ensures cross-alignment across columns of text
- Standard indentation is shown below. Usually, the indent = size of the line spacing or point size of your text
- Newspapers used to use indentation and remove paragraph spacing to save space & cost (print).
- No LEFT ALIGNMENT when using indentation (no ragging on right)
- Method of extended paragraphs creates unusually wide columns of text
- There can be strong compositional or functional reasons for choosing it.
- Widow - A short line of type left alone at the end of a column of text
- Orphan - A short line of type left alone at the start of a new column
- In justified text, both widows and orphans are considered serious gaffes
- Flush right and ragged left text is some what more forgiving towards widows (only a bit), orphans remain unpardonable
- Only solution for widows is to rebreak your line endings through out your paragraph so that the last line of any paragraph is not noticeably short
- Orphans require more care. Careful typographers make sure that no column of text starts with the last line of the preceding paragraph.
- Kerning / letter spacing at most alt + left/right arrow 3 times, tracking must be 5
Text / Highlighting Text - Changing of color of body text can only use BLACK, CYAN, MAGENTA, YELLOW
- Highlighting text by placing a field of color at the back of text - maintaining the left reading axis (right) ensures readability is at its best
- To maintain a strong reading axis, sometimes it is necessary to place typographic elements outside the left margin of a column of type (extending as opposed to indenting)
- A head - Indicates a clear break between the topics within a section
- B head - Subordinate to A heads. B heads indicate a new supporting argument or example for topic at hand
- They should not interrupt the text as strongly as A heads do. B heads are shown in small caps, italic, bold serif, and bold san serif.
- C head - Highlights specific facets of material within B head text, although not common
- Not materially interrupt the flow of reading. C heads are shown in small caps, italics, serif bold and san serif bold
- Cross aligning headlines and captions with text type reinforces the architectural sense of the page - the structure - while articulating the complimentary vertical rhythms
- Baseline - Imaginary line the visual base of letterforms
- Median - Imaginary line defining the x-height of letterforms
- Em / en - width of an uppercase M (initially), em is now distance equal to the size of the typeface (an em in 48 pts, for example). An en is half the size of an em.
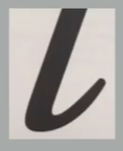
- Swash - Flourish that extends the stroke of the letterform
- Terminal - Self-contained finish of a stroke without a serif
- Type family - A family with many different typefaces
- Typeface- Individual weight of stroke (Bold, regular, extended, semi bold)
- Small Capitals Uppercase letterforms draw to the x-height of the typeface
- Primarily found in serif fonts as part of expert set
- Most type software includes a style command that generates small cap based on uppercase forms
- Don't confuse real small caps with those artificially generated
- Uppercase Numerals also called lining figures
- Same height as uppercase letters and are all set to the same kerning width
- Lowercase Numerals also known as old style figures or text figures
- Set to x-height with ascenders and descenders
- Best used when you would use upper and lowercase letterforms
- Italic - Most fonts today are produced with a matching italic
- Small caps are almost always only roman
- Forms in italic refer beck to fifteenth century Italian cursive handwriting
- Punctuation, miscellaneous characters
- Although all fonts contain standard punctuation marks, miscellaneous characters can change from typeface to typeface
- Ornaments - Used as flourishes in invitations or certificates
- Usually are provided as a font in a larger typeface family
- Roman - Letterform is so called as the uppercase forms are derived from inscriptions of Roman monuments
- Italic - Named for fifteenth century Italian handwriting on which the forms are based
- Boldface - Characterized by a thicker stroke than roman form
- It can be called 'semibold', 'medium', 'black', 'extra bold', or super depending on the relative stroke widths within the typeface
- Beyond the gross differences in x-height, the forms display a wealth of variety, in line weight, relative stroke widths and in feeling.
Week 4: Letters / Understanding letterforms
- Uppercase letter forms suggest symmetry, but in fact is not symmetrical
- Easy to see two different stroke weights of Baskerville stroke form (below); more noteworthy is the fact that each bracket connecting the serif to the stem has a unique arc
- Uppercase letter forms may appear symmetrical, but a close examination shows that the width of the left slope is thinner than right stroke
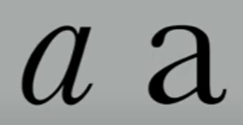
- Complexity of each individual letterform is neatly demonstrated by examining the lowercase 'a' of two seemingly similar sans-serif typefaces - Helvetica and Univers.
- x-height - size of the lowercase letterforms
- Curved strokes, such as in 's', must rise above the median (or sink below the baseline) in order to appear to be the same size as the vertical and horizontal strokes they adjoin
Letters / Form / Counterform - As important as recognizing specific letterforms is developing a sensitivity to the counterform (or counter) - space describes, and often contained, by the strokes of the form.
- Most rewarding way to understand form and counter of a letter is to examine them in close detail
- Examinations also provide a good feel for how the balance between form and counter is achieved and a palpable sense of letterform's unique characteristics.
- Typography exists not only on paper but on a multitude of screens. It is subjected to many unknown and fluctuating parameters, such as operating system, system fonts, the device and screen itself, the viewport and more.
Print type VS Screen type
Type for print - Initially, type was designed for reading from print long before we read from screen
- Often modified to enhance readability. For instance, a taller x-height (or reduced ascenders and descenders), wider letterforms, more open counters, heavier thin strokes and serifs, reduced stroke contrast, as well as modified curves and angles for some designs.
- Important adjustment - especially for typefaces intended for smaller sizes- is more open spacing. It is to improve character recognition and overall readability in non-print environment, which can include the web, e-books, e-readers, and mobile devices.
Hyperactive link / hyperlink - Hyperlink - A word, phrase, or image that you can click on to jump to a new document or a new section within the current document
- Text hyperlinks are normally blue and underlined by default
Font size for screen - 16-pixel text on screen is around the same size as text printed in a book or magazine
- As we read books pretty close - they are typically set at about 10 points. If you were to read them at arm's length, you'd want at least 12 points, which is about the same size as 16 pixels on most screens
- 20-24 good point sizes for screen
System fonts for screen / web safe fonts - Screens used by our PCs, tablets, phones and TVs are not only different sizes, but the text you see on-screen differs in proportion too, as they have different sized pixels
- Static typography has minimal characteristic in expressing words
- Traditional characteristics such as bold and italic offer only a fraction of the expressive potential of dynamic properties
- Motion typography - Temporal media offer opportunities to "dramatize" type, for letterforms to become "fluid" and "kinetic" (Woolman and Bellantoni, 1999)
- Film title credits present typographic information over time, often bringing it to life through animation
- Motion graphics, particularly the brand identities of film and television production companies, increasingly contain animated type
- Often overlaid onto music videos and advertisements, often set in motion following the rhythm of a soundtrack
Motion typography (Se7en, opening titles)
INSTRUCTIONS
<iframe src="https://drive.google.com/file/d/1DhIQ-iRuLfKPv1mjtkcrtW81VCBK_dkQ/preview" width="640" height="480" allow="autoplay"></iframe>
Task 1: Exercise 1 - Type Expression
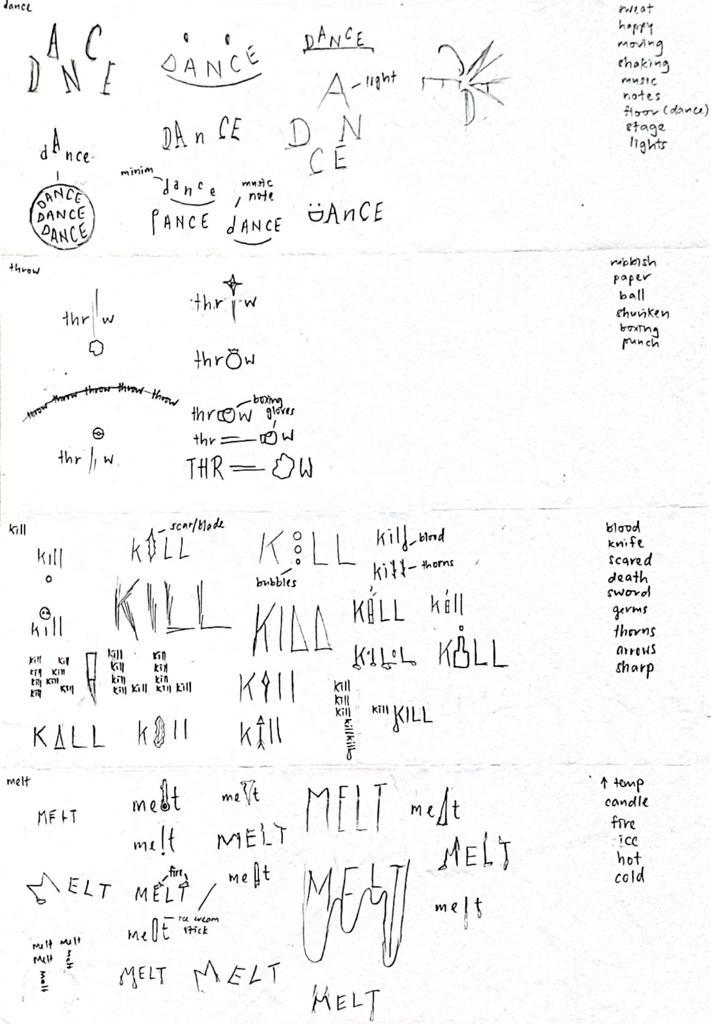
Sketches
Mr. Vinod instructed us to select 4 words to express and create from 7 words suggested by the students in the class. Then, we are told to create rough sketches of our ideas. At first, I thought the word 'dance' as a person dancing as you can see at the top part of the ideas below. Then, after I saw the videos (Typo_Ex_TypeExpressionWords and Typo_Ex TypeExpressionWords II), Mr. Vinod told me to not alter the shape of the words too much. Thus, I tried to not change it by brainstorming more ideas.
However, I don't really like the 'kill' as it doesn't really express how smoking kills people. Therefore, in the second sketch, I chose the idea of kill expressed with a knife with a drop of blood dripping.
Then, I thought of placing the 'r' and 'o' closer to the 'w'. This gives me the feeling of a person walking towards the 'w' (rubbish bin) to throw rubbish. However, I think it shows a person slam dunking too.
On the left below, I used the idea of an ice cream stick with ice cream dripping down. In figure 1.6, I erased the bottom part of the word 'melt'. However, I don't really think that it illustrates the meaning of the word as it kind of disappears.
Figure 1.16: Sketch of animation for 'throw' (left) First attempt for animation of 'throw' (right) (Week 3, 20/4/23)
As I liked the second attempt for animation of 'throw', I decided to change my expression a little to match the animation.
Final Animated Type Expression
For this exercise, I started by creating margins and columns and pasting the text given by Mr. Vinod. Then, I adjusted the font size to 10pt and leading and paragraph spacing of 12pt. As a result, it gives it a line length of 55-65.
Final Layout
Head
Font:
Janson Text LT Std / 75 Bold (Head) / 56 Italic (Sub head)
Font
size: 30pt (Head) / 20pt (Sub head)
Leading:
24pt
Paragraph
spacing: -
Body
Font:
Janson Text LT Std / 55 Roman
Font
size: 10pt
Leading:
12pt
Paragraph
spacing: 12pt
Characters
per line: 57
Alignment:
Left justified
Margins:
3p top, 6p3 bottom, 3p left and right
Columns:
2
Gutter: 1p5.008
(6mm)
Figure 2.11: Final Layout (without grids) (pdf) (Week 5, 5/2/23)
Figure 2.10: Final Layout (with baseline grids) (jpeg) (Week 5, 5/2/23)
Figure 2.12: Final Layout (with baseline grids) (pdf) (Week 5, 5/2/23)
FEEDBACK
Week 2
General feedback: Use existing typeface to express word and try to express the word using minimal distortion and graphical elements. Besides, try to use contrast when communicating ideas. Moreover, ensure that the word is readable and keep generating ideas until one point where I either stop or do research. Ask myself the 4 questions provided by Mr. Vinod to improve the expression of the words.
Specific feedback: The word 'kill' can be communicated by hanging the i upside down. Consider where to place the o in 'throw'. Try using capital letters in 'melt' instead of small letters.
Week 3
General feedback: Update work regularly. Make sure to complete Typo_3 and Typo_4. 2 ideas added to the word will confuse people. Keep the space of the artwork in mind.
Specific feedback: Change format of labels. Try to keep things simple within the artwork.
Week 4
General feedback: Pause for about 3 seconds before allowing the animation to loop
Week 5
General feedback: Not advisable to bold the whole body paragraph. Cross alignment increases reading rhythm. Half close eyes and see x-height. Font size smaller than 8pt, reduces readability. Minimum 5mm (gutter). When dealing with capital letters/abbreviation, reduce by 0.5pt (font size). Not good to format a body of text related to each other 2 ways (Ex: centered alignment and left alignment)
Specific feedback: Interesting. pic on top/make it bigger. Unevenness of text (rivers, gutter too big, wider margin). Need to work on kerning and letter spacing.
FURTHER READING
Semantics
The search of the meaning of whatever we have to design. It is important to spend time on the search of accurate and essential meanings, investigate their complexities, learn about their ambiguities, and understand the context of use to better define the parameters within which we will have to operate. Semantics provide the real bases for a correct inception of projects and indicate the most appropriate form for that particular subject. Semantics in design means understanding the subject in all its aspects and relating it to the sender and receiver in such a way that it makes sense to both.
Syntactics
The discipline that controls the proper use of grammar in the construction of phrases and the articulation of a language. In graphic design, syntax is provided by the overall structure, grid, typefaces, text, headlines, illustrations, etc. Grids are one tool used to achieve syntactical consistency.
Pragmatics
The most important details in this text are that it is important to understand the starting point and all assumptions of any project to fully comprehend the final result and measure its efficiency. It is also important to be forceful, intellectually elegant, beyond fashionable modes and temporary fads, and timeless. These values are essential for designing things that will last for a long time.
Chuchnowska, P. (2022) Layout of a Magazine is More Important Than You Think – See Why. Retrieved from <https://www.presspadapp.com/blog/layout-of-magazine/>
Applies to both digital and print magazines
The layout of a magazine is made up of elements such as:
- headline,
- introductory paragraph,
- margins,
- typography (typeface, spacing),
- paragraphs structure,
- indentation,
- color scheme,
- graphic elements,
- initials,
- footers and headers,
- sidebars,
- thickness and color of the frame containing the photo or text
- the number and size of columns,
- placement of intentional whitespace,
- size, position, and number of images and figures,
- size of page margins,
- special effects like overlaying text on an image or rich media,
- chapter or section titles, or headlines and subheads,
- image captions.
- Layout is essential for practicality and consistency, enabling readers to easily navigate information.
- The layout imposes a unique character on the publication and distinguishes it from the others, as well as makes people dive into the next pages with curiosity.
- Layout of a magazine glues all the publication’s individual elements together making a coherent whole.
According to Gestalt psychologists, there are six principles of design:
- figure-ground
- similarity
- proximity
- closure
- continuity
- order
- Helps to focus readers' attention and determine what is key on a given page
- Can be controlled by appropriately selected colors, contrast, and sharpness
- Makes readers aware that particular elements behave consistently (Ex: headers typically use the same font size or color for each issue of a magazine)
- Consistency
- Applies to formatting of blocks of text on the page (If they are far apart, it will be perceived as disconnected paragraphs)
- Arranging elements into a specific shape to group related elements together
- Most frequently used procedure when designing logos, icons, or visual project of magazine titles
- Do not have to be detailed and still remain understandable
- Allows to direct the readers' attention to key information on the page by guiding their eyesight
- Ex: Objects placed close to each other makes the eyes "jump" from one to the other
- If the page layout is not designed harmoniously, a reader simply wastes time trying to understand it, instead of focusing on the written content, ads, or offered functionalities.
- make readers impressed at the very first glance and engage them to start reading
- motivate readers to go through the whole publication with pleasure
- Readability
- Balance (text and image)
- Hierarchy (importance of information)
- Purpose (main goal of layout)
- 90% of information transmitted to the brain is visual, and visuals are processed 60,000 times faster in the brain than text.
- 40% of people will respond better to visual information than plain text.
The New Yorker
Colors, visuals, and graphics: For both the main page and the tabs, a white background is used, which promotes readability and order. There is actually no play with colors here. Each article has a main cover photo and they are responsible for bringing the color to the whole, as well as photos inside the articles.
Typography: The New Yorker’s typography is consistently maintained throughout the whole site. The article categories are displayed in red, which makes them particularly visible on a white background. The Serif typeface is classic and ensures the text is easy for the readers’ eyes.
Overall impression: The content is pulled to the center of the page, with nothing to distract from the right and left sides. This is where our eyesight goes in the first place. It’s a great example proving that white space is nothing wrong. Everything is organized in a hierarchy – the main article takes the most space. The others are next to or below.
Colors, visuals, and graphics: They pay extra attention to the photography aspect. Besides the quality and magnitude, the visuals tie well with the content that they have and manage to give readers a sense of something. Their pictures are worth a thousand words and always tell their own story.
Typography: There isn’t any fancy typography, however, the white title on a black background at the top of the main website catches the reader’s eye. Two colors dominate the whole layout – white and black – with a touch of yellow.
Food Magazine
Overall impression: The dominance of colors that make up a coherent, matching whole. This project shows that there is nothing wrong with using a colored background, especially if it is filled with soft pastel tones.
Colors, visuals, and graphics: Lots of warm colors (with an orange and celadon domination), and lots of tempting pictures. A first look is enough to know how important the role of the graphic side is here!
Typography: Font color is always different and fitted to the background. They use a few different fonts depending on the usage – magazine title, the title of articles, category, the body of the article, and play with Sans Serif and Serif fonts.









































































































































































Comments
Post a Comment