Illustration and Visual Narrative
Z7.4.2023 - 2.6.2023 (Week 1 - Week 9)
Tan Jian Xin / 0350784
Illustration and Visual Narrative
Project 1 - Project 4
Project 1 (Exercise 1 - Vormator character)
Week 1 (Pen tool)
Mr Hafiz introduced pen tool by asking us to play the bezier game.

Figure 2.1: Shapes for vormator character
Shortcuts for Adobe Illustrator
M = rectangle tool
alt + shift = pull the shape from the middle
alt (hold and drag) = duplicate shape
ctrl/window d (after alt, hold and drag one out) = duplicate
pen, curvature tool, direct selection = adjust curvature
shift + m = shape builder tool
- click once, release, then use select tool and choose to break shape = break shapes
- pull = combine shapes
- alt (hold) + click = delete shape
Character Design
round - supportive
triangular - mischievous
square/rectangle - stable
After sketching out the shapes in Adobe Illustrator, I arranged them according to my sketch at first. However, I don’t really like the facial features. After I placed the eyes in place, I thought it would be sufficient to just add eyes to my character. For the horn, I thought it would make the silhouette of my character more special by changing the shape of the other horn. The feet or leg of my character is referred from the ducks. I added some wings and asymmetrical hands to my character. Thus, the character is completed.
As this week is a holiday, we were informed to watch the pre-recorded video about color and complete our vormator character. Then, I started to find colours at Adobe Color. As I really liked the green I saw, I decided to give my character more shades of green. Besides, as the horn is different on both sides, I decided to mismatch the colour of the horn and the eyes a little. The final result is shown below.
round - supportive
triangular - mischievous
square/rectangle - stable
After sketching out the shapes in Adobe Illustrator, I arranged them according to my sketch at first. However, I don’t really like the facial features. After I placed the eyes in place, I thought it would be sufficient to just add eyes to my character. For the horn, I thought it would make the silhouette of my character more special by changing the shape of the other horn. The feet or leg of my character is referred from the ducks. I added some wings and asymmetrical hands to my character. Thus, the character is completed.
Figure 2.3: Character outline
After that, I counted the number of shapes I’ve used
in my character
As this week is a holiday, we were informed to watch the pre-recorded video about color and complete our vormator character. Then, I started to find colours at Adobe Color. As I really liked the green I saw, I decided to give my character more shades of green. Besides, as the horn is different on both sides, I decided to mismatch the colour of the horn and the eyes a little. The final result is shown below.
Figure 3.1: Completed vormator character
Project 1 (Exercise 2 - Illustrated typography)
Week 4 (Illustrated type)
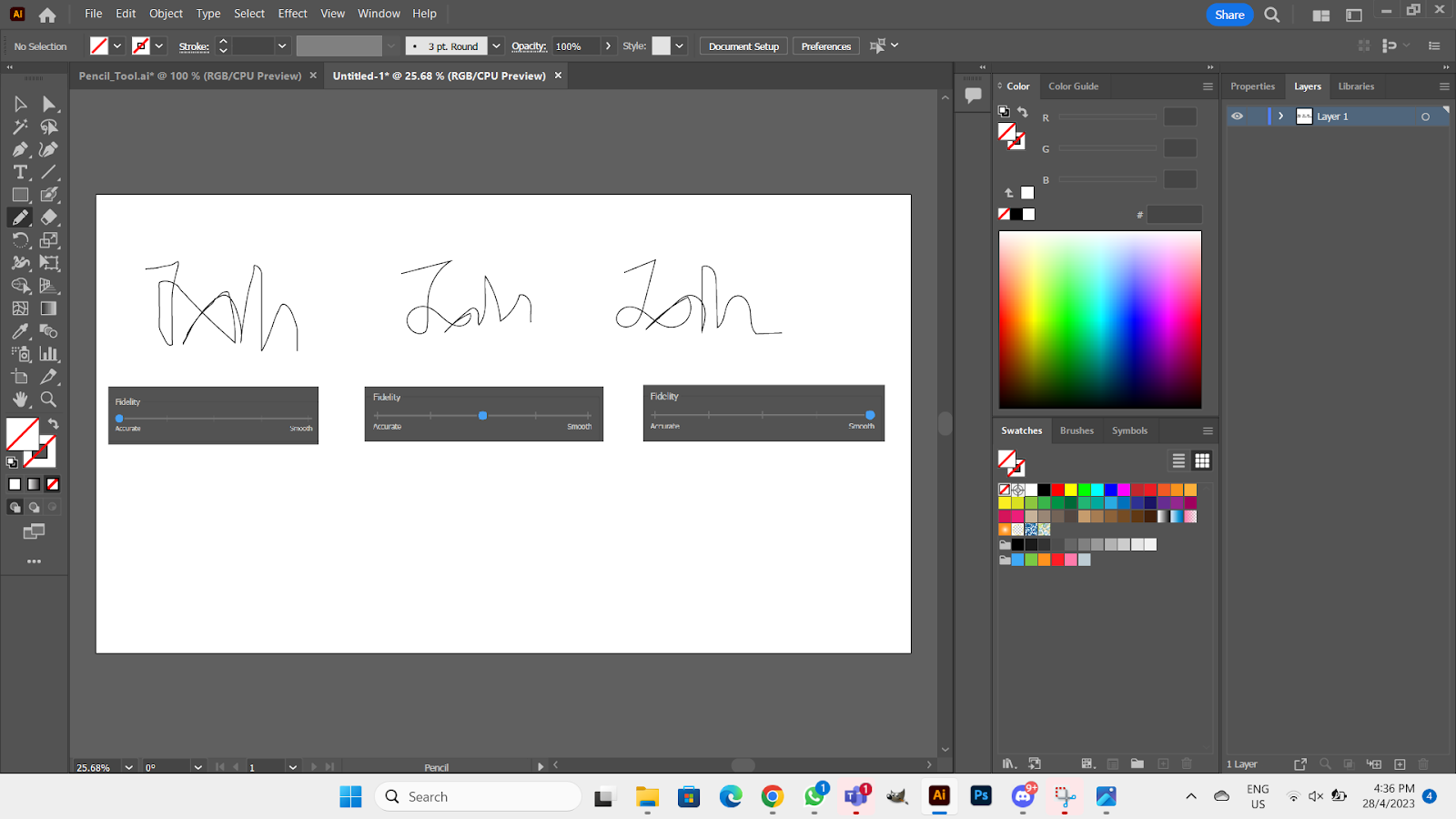
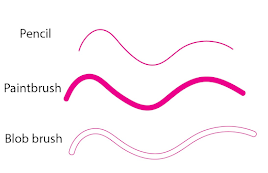
N = pencil tool

Pencil tool with different fidelity

Pencil tool used to draw sail
Pencil tool used to draw ligature
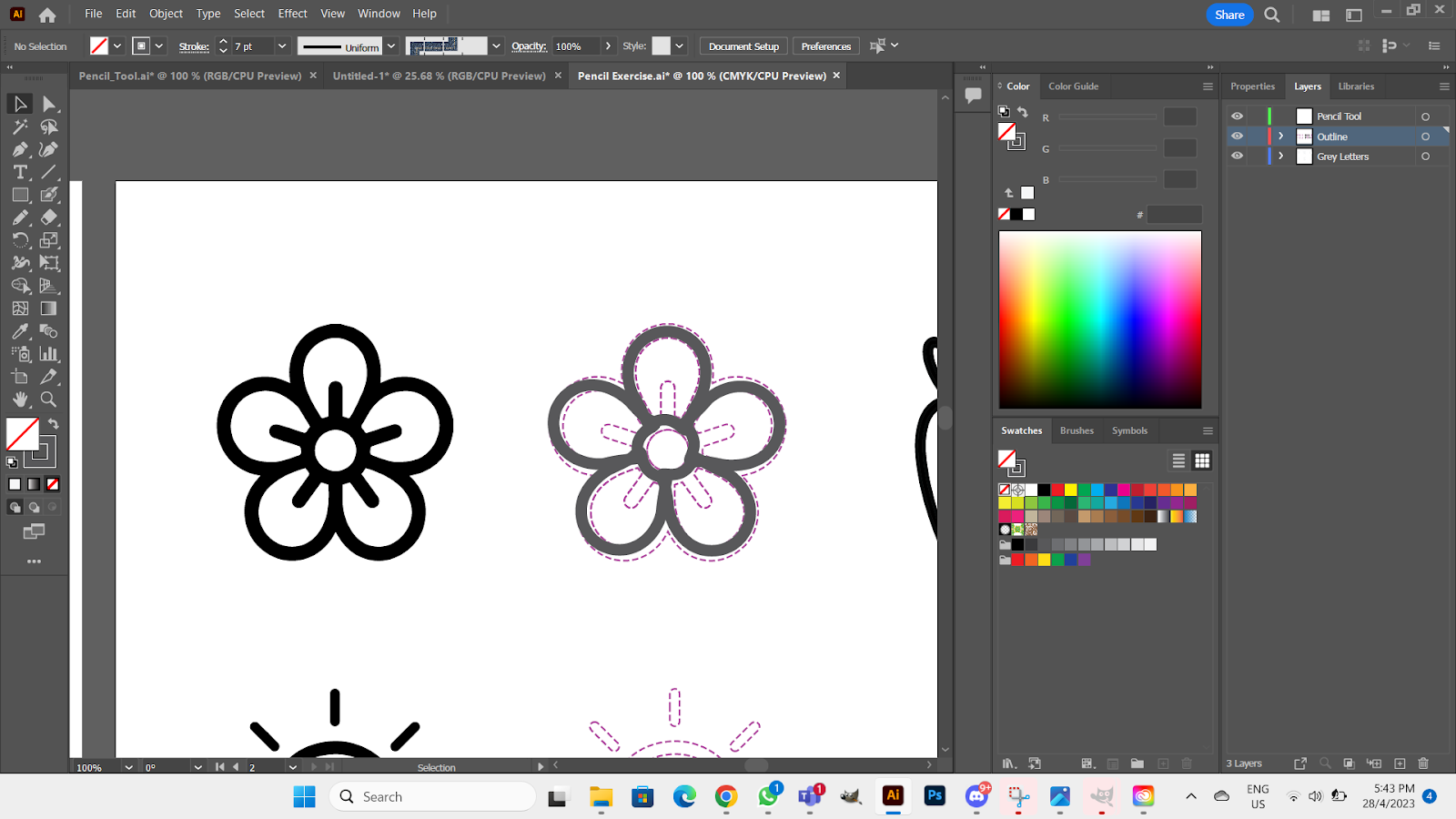
Press R to rotate and press alt + click center of flower. Click copy after defining angle and ctrl + d to duplicate.
Pencil tool used to draw flowerShift + w = width tool
Practice using pencil tool to draw carrot
Week 5 (3D)
Pathfinder = Window + pathfinder // Shift+ctrl+F9
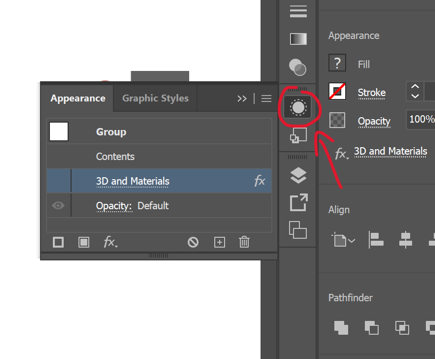
Window + 3D and Materials
Object (Ex: metal, steel, cardboard)
Lighting (add shadow)
Select appearance to switch off 3D and Materials
Object + Intertwine + make (click//lasso tool)

Practicing intertwining
Week 10
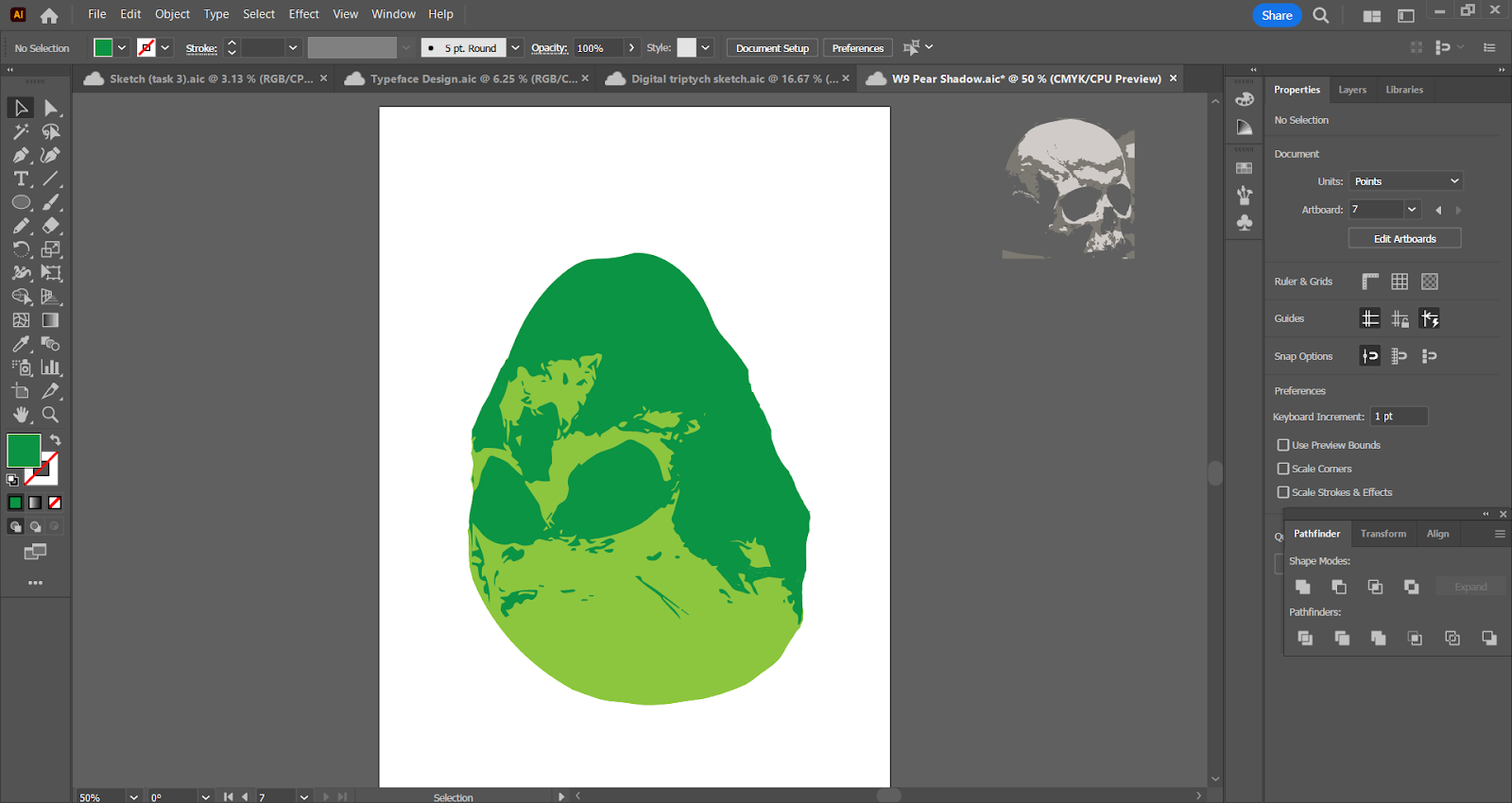
Edit > color > convert to grayscale, then 3 colors (more details)
Expand image, then use eraser tool to erase the side of the skull and then use magic wand to remove the white space of the skull.
Skull pearWindow + 3D and Materials
Before adding 3D effect
Object (Ex: metal, steel, cardboard)
Lighting (add shadow)
Select appearance to switch off 3D and Materials
Object + Intertwine + make (click//lasso tool)

Practicing intertwining
Week 6 & Week 7
Exercise 2 (Illustrated typeface) & Project 2 (MyTIGER SDG Illustration poster)
https://docs.google.com/presentation/d/1KhF4NdtXPPY-oI6ECR-GKb7Ij8UBbTBzRdG6e_RTb_M/edit#slide=id.g243234421a8_0_0
Project 3 (Digital triptych)
Exercise 2 (Illustrated typeface) & Project 2 (MyTIGER SDG Illustration poster)
https://docs.google.com/presentation/d/1KhF4NdtXPPY-oI6ECR-GKb7Ij8UBbTBzRdG6e_RTb_M/edit#slide=id.g243234421a8_0_0
Project 3 (Digital triptych)
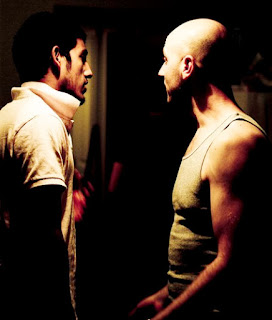
Week 9 (Light & Shadow)
Chiaroscuro exercise (light and shadow) is taught to give the image more depth, and to enhance the following in an artwork.
- Visual Depth
- Atmosphere and Mood
- Symbolism and Metaphor
- Visual Hierarchy and Focus
- Contrast and Conflict
Besides, we may also search for watercolor images to fill in the color of the pear.
Chiaroscuro exercise (light and shadow) is taught to give the image more depth, and to enhance the following in an artwork.
- Visual Depth
- Atmosphere and Mood
- Symbolism and Metaphor
- Visual Hierarchy and Focus
- Contrast and Conflict
Besides, we may also search for watercolor images to fill in the color of the pear.
Placing shadow for pear
Practice placing watercolor as shadow
Edit > color > convert to grayscale, then 3 colors (more details)
Expand image, then use eraser tool to erase the side of the skull and then use magic wand to remove the white space of the skull.
Magic wand tool
Compound path + make > make clipping mask (Ctrl + 7)


Week 12 & 13
https://docs.google.com/presentation/d/1OEzt7pbjt6FVN0lcQXhsooOemw0O_6FUgjy07O-sXRk/edit#slide=id.g25499fdecbb_0_0
Project 4 (Animated 1 page visual novel)
Week 14
https://docs.google.com/presentation/d/1hzRBPPnQioH4RIERSeMu97g7pn50Q0mFv2FFR_fpeQk/edit#slide=id.p
Making clipping mask for more than 1 objects
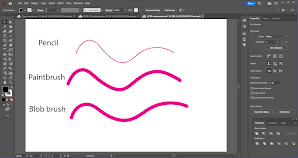
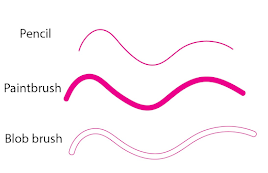
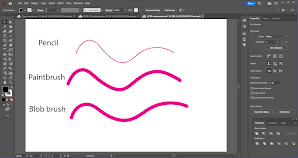
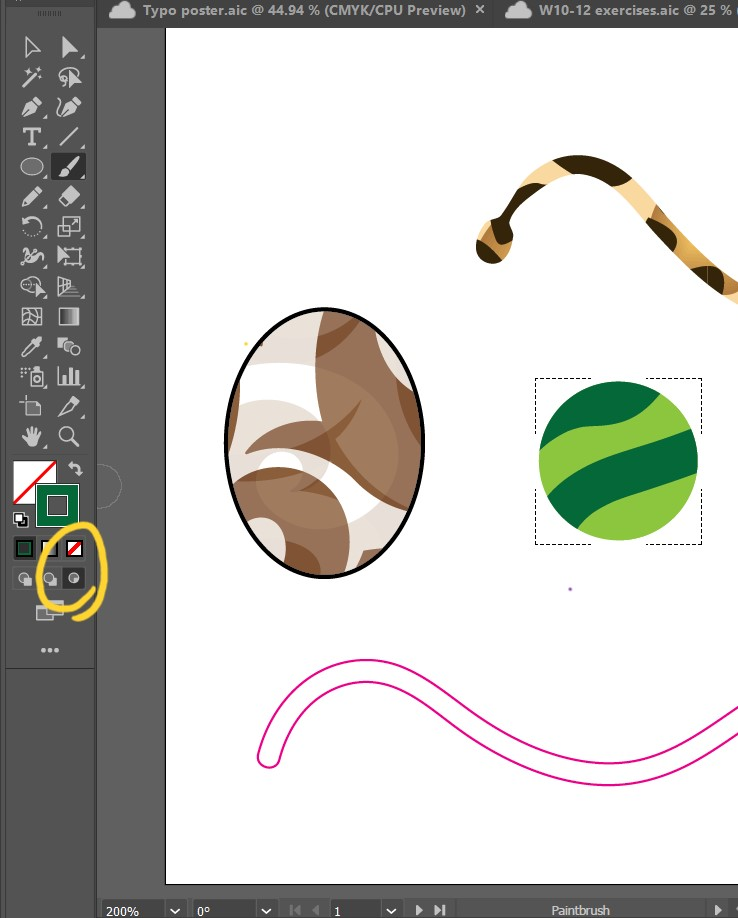
Sketches = pencil tool, paintbrush tool, blob brush tool Week 11


Patterns
Draw inside tool (shift + D)
Object > expand appearance to create outline stroke for object
Week 12 & 13
https://docs.google.com/presentation/d/1OEzt7pbjt6FVN0lcQXhsooOemw0O_6FUgjy07O-sXRk/edit#slide=id.g25499fdecbb_0_0
Project 4 (Animated 1 page visual novel)
Week 14
https://docs.google.com/presentation/d/1hzRBPPnQioH4RIERSeMu97g7pn50Q0mFv2FFR_fpeQk/edit#slide=id.p

























Comments
Post a Comment